Střední, základní a mateřskou školu Kamenomlýnská navštěvují zdravotně znevýhodněné děti. Vytvořit web splňující nejpřísnější kritéria přístupnosti, aby se v něm zorientovali lidé se zrakovým postižením, byla práce na kterou jsme již poměrně zvyklí. Řešit jsme museli správné velikosti písma i dostatečné kontrasty – podívejte se, jak jsme to zvládli.
S klientem jsme poprvé spolupracovali během lockdownu – vytvořili jsme mu na míru virtuální prohlídku, protože dny otevřených dveří nebylo tou dobou možné pořádat. Spolupráce se povedla, a proto nás rovnou požádal o redesign svých zastaralých webových stránek. Díky tvorbě virtuální prohlídky jsme již měli po ruce dostatek kvalitních fotek a mohli se rovnou pustit do tvorby webu.
Rozkošatělé stránky bez konceptu
Původní webovky byly po grafické stránce sterilní a nevýrazné. Škola nabízí široké portfolio služeb, což se projevilo postupným neřízeným růstem – počet stránek a položek přibýval bez vnitřní logiky a jasné koncepce. Web měl velmi složitou strukturu, některé stránky byly duplikované nebo nabízely jen jednořádkové informace. Navigace webem byla prostě zdlouhavá a kostrbatá.
Obsah webu navíc nabízel informace spíše současným žákům než těm potencionálním. Vedení školy proto požadovalo, aby nové webovky oslovily také budoucí uchazeče o studium a veřejnost.
Analýza z pohledu žáka, rodiče či veřejnosti
Pustili jsme se do analýzy průchodnosti webu, která se testuje pomocí tří rolí – žák, rodič, veřejnost (sponzor). Žák potřebuje na webu najít informace o oborech, přijímacím řízení a závěrečných zkouškách. Rodiče zase aktuality, důležitá oznámení a kontaktní údaje na učitele. Účelem kontrolní role je najít povinně zveřejňované dokumenty.
Analýza ukázala, že web tyto role naplňoval pouze částečně. Najít důležité informace bylo pro uživatele komplikované a trvalo příliš dlouho. Škola navíc nedokázala efektivně prezentovat své výhody, benefity a celkové poslání – že nabízí individuální přístup zdravotně znevýhodněným dětem a rodinné prostředí.
Navigace webem jako školou
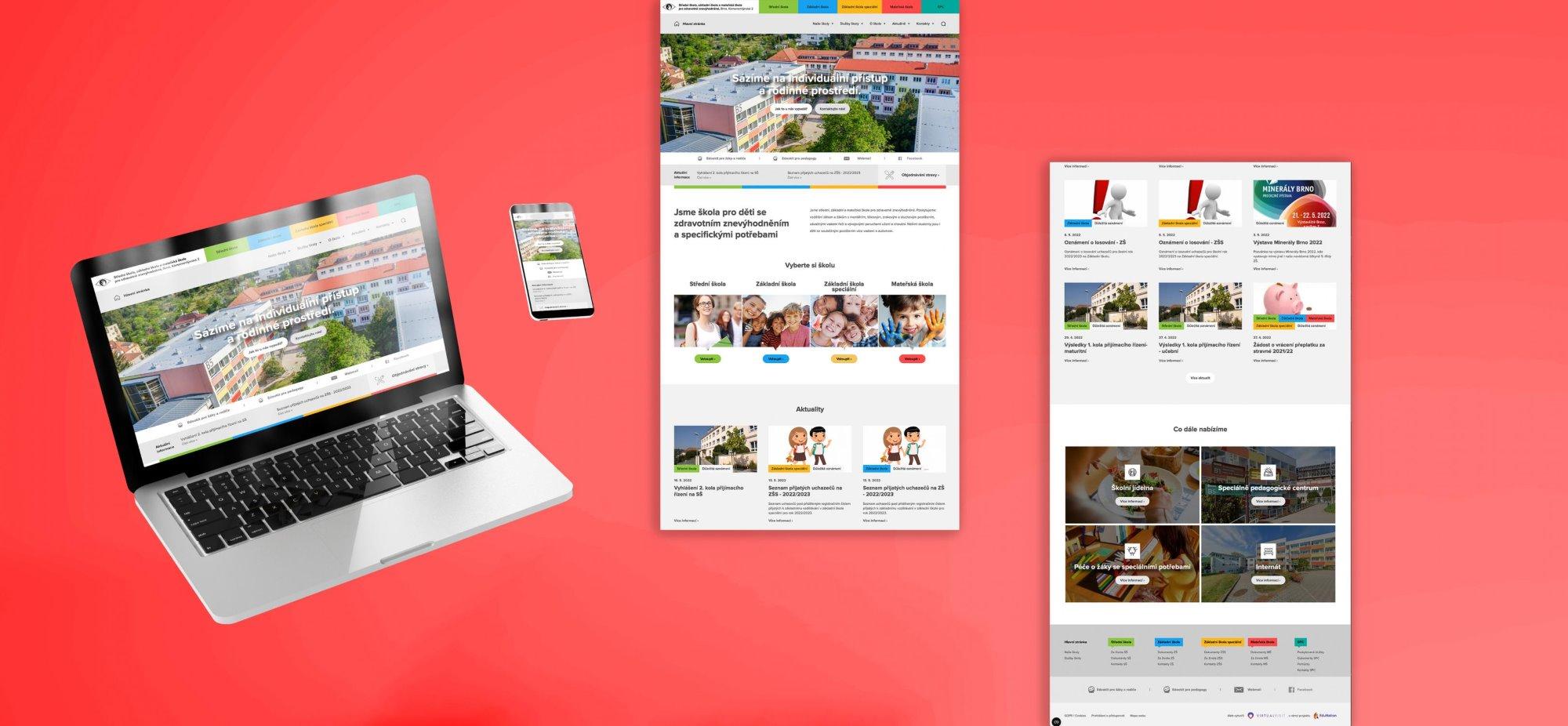
Při tvorbě webu jsme vycházeli z organizace samotné školy. Košatou strukturu bylo potřeba zpřehlednit a zredukovat duplicitní obsah. Nejprve jsme připravili logický wireframe, aby bylo vývojářům, škole i grafikovi srozumitelné, jak bude web fungovat a jak jej budeme plnit.
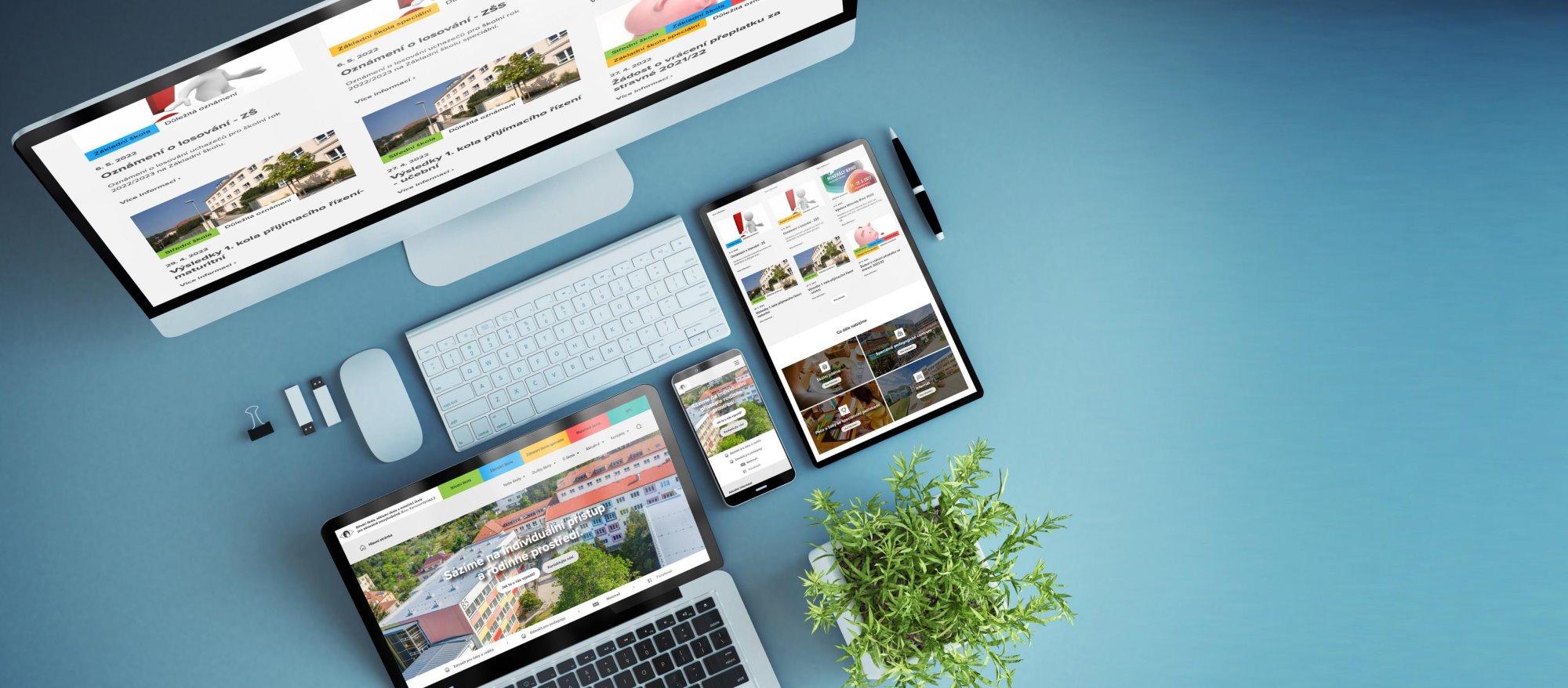
Náš UX designér Lukáš dostal na starosti grafický návrh. Připravil barevné schéma, které bude usnadňovat navigaci mezi mateřskou, základní a střední školou Kamenomlýnská. Na web jsme umístili také profesionální fotografie školy pořízené při tvorbě virtuální prohlídky.
Web čitelný i pro zrakově postižené
Protože školská zařízení Kamenomlýnská navštěvují děti se zrakovým znevýhodněním, web museli splnit velmi přísná kritéria přístupnosti (WCAG 2.1). A to nejen na papíře, ale i v praxi. Veškeré grafické návrhy, které jsme předávali našim kodérům, procházel i náš specializovaný kolega. Návrh hodnotil z hlediska kontrastů, velikosti písma na různých zařízeních i zobrazení na čtečkách pro nevidomé.
Při přípravě prototypu webu jsme aktivně spolupracovali se školou, která testováním pověřila jednoho učitele se zrakovým postižením. Měli jsme tak jistotu, že náš návrh webu bude kritéria přístupnosti splňovat do posledního puntíku.
Důraz jsme kladli i na responzivitu, protože ne každý dnes disponuje stolním počítačem. Analytická data to potvrzují – až 75 % návštěvníků se na školní web dívá z mobilního telefonu.
Web jsme postavili na skvělém redakčním systému EDU2, který byl vyvinut společností Virtual Visit s.r.o. přímo pro potřeby středních a základních škol.
Právě pro vás připravujeme video, kde uvidíte samotné testování webu žáky se zrakovým postižením.